
But I agree, turn on the Bounding Box: Shift Cmb B (or Shift Ctrl B on Win).
#How to resize image in illustrator free#
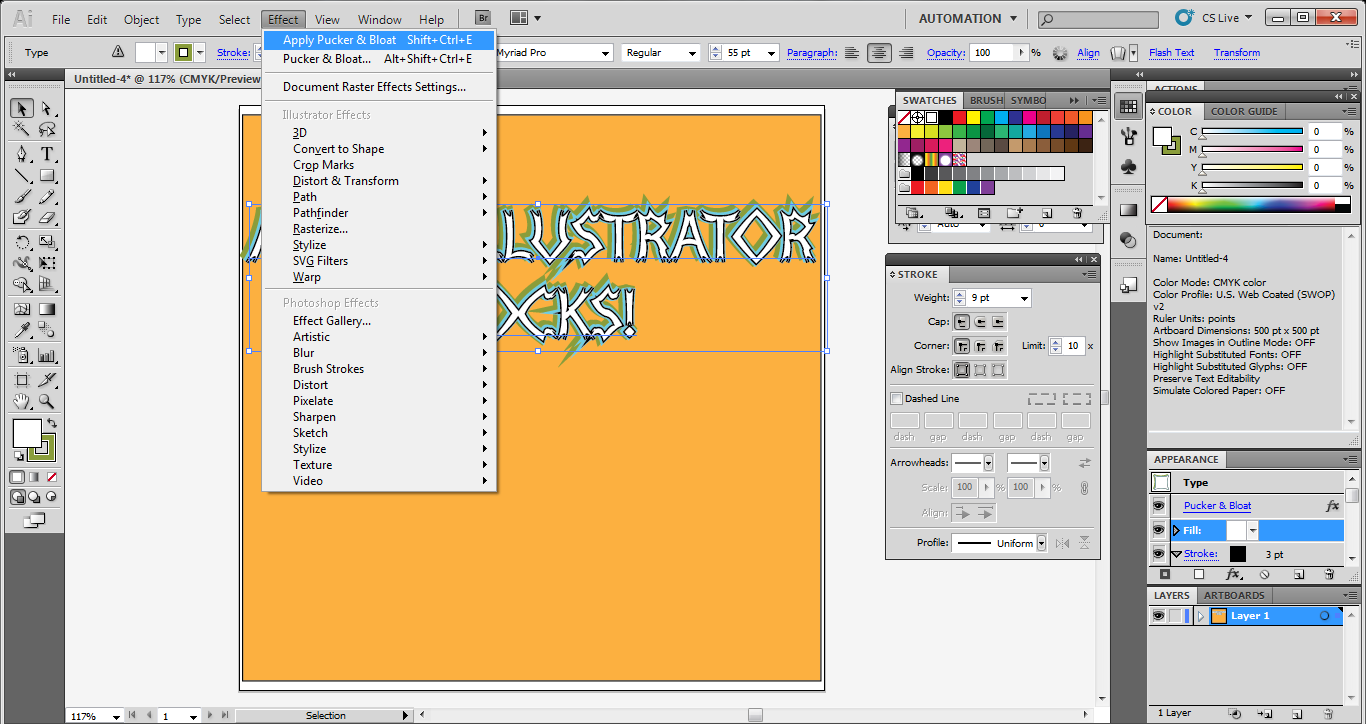
Illustrator: Resize Artboard With Objects … The Selection tool has the same icon as the Free transform tool. How do you resize images in Illustrator?. Look in the top bar or Transform window and you’ll see the width and height of your selection. In the Artboards panel on the right side of the page youll see a list of your artboards.
#How to resize image in illustrator how to#
How To Adjust Size Of Object In Adobe Illustrator? – DW. Just select the tool, click on your object, and drag to scale. Then, just tap the Auto Trace button, and BOOM! Your image will be transformed into vector shapes.When you drag the tool along the document artboard at a distance away from the selection, objects enlarge as you drag outward and shrink as you drag toward the center. The Auto Trace panel will appear at the top of the Style Tab instantly.įrom there, you can adjust the two sliders to change how detailed your new vector image will be. Make sure that the image layer is unlocked by using the Layers Tab. Just open your image as a new document in Vectornator, or import it onto an existing Artboard. It has a powerful Auto Trace tool that can transform images from raster pixels into vectored shapes, just like Illustrator! But with Vectornator, the process is much simpler. Thankfully, there's another option: Vectornator! Vectornator is a vector graphic design platform for Mac, iPad, and iOS. Second, it's very complicated, and figuring out how to navigate all the ins and outs of its image tracing process can be very difficult, even with a guide like this! First, it's an expensive platform, which puts it out of reach for a lot of people. How to Vectorize your Image Faster Next TimeĪdobe Illustrator is good at transforming raster images into vector images, but there are some issues with it.

Then you can use the Export feature to save your vector image in the file type that you want. Use the File drop-down menu to save your project.

Once you've adjusted your vectorized image to your satisfaction using the presets, tracing options, and Pen Tool, it's time to save your new vector project. This will finalize the image trace and transform your raster image into vectored shapes. Once you're happy with how the preview looks, click on "Expand". From here, you can access a variety of tracing options, which will allow you to alter the colors of your image trace, as well as the level of detail. First, open the Image Trace panel from the Window drop-down menu. The next step is to fine-tune your vectorized image. The image trace will begin immediately but might take a few seconds to complete. The colors of your image will depend on the option you pick. There is also the grayscale option, which will use only shades of gray for your image, as well as the silhouette option, which creates a black and white image. There are many options related to the number of colors you want in your final image, including 3-color, 16-color, and high- and low-fidelity photo. Next, decide which preset option you want to use to create your image. Ideally, you should create a new document with an artboard that is the same dimensions as the image you intend to vectorize, but this isn't necessary. Creating a New Documentįirst, you'll need to create a new document in Illustrator.

However, for a vector image, you'll need to use a graphic design program that is designed to work with files that are in a vector format. Programs like these can easily work with the colored pixels that make up a raster image. For instance, if you need to work on or alter raster images, you'll need to use a program like Adobe Photoshop or Procreate. You might have some raster graphics (like PNGs) that you want to turn into vectors in Adobe Illustrator so they are high fidelity and easier to work with.ĭifferent programs need to be used for raster graphics versus vector graphics. It's perfect for website mockups or print designs where you need an image with no physical dimensions but rather just a scalable shape with few colors. AI files.)Īs a computer-generated image, an SVG file is a vector graphic that can be infinitely enlarged without any loss of quality and still remain sharp and crisp. ( Spoiler for later - Illustrator isn't the only program that can open. AI files are vector-based, and are for Adobe Illustrator. PSD files are raster-based, and are for Adobe Photoshop EPS format, which saves an additional bitmap image of your file, which is useful for some websites and programs that show a preview of your image.Īdobe has their own file types related to their raster and vector editing platforms: You can also choose to save your files in. PNG are raster files, while file types like. This means they're much easier to scale without losing quality.įile types like. Vector graphics on the other hand are composed of shapes and lines. Raster graphics are images that have been saved as a bitmap, which is made up of pixels.


 0 kommentar(er)
0 kommentar(er)
